HTML5 Video Converter
Any Video Converter Ultimate = High-performance HTML5 Video Converter + Video Editor
Currently, HTML5 video is more and more used in websites and we can say that html 5 video is the future of the web. HTML5 make it available to view video on browser . HTML5 only supports WebM, MP4, OGG, so how to convert video to WebM and OGG is a hot topic.
Here we would like to introduce how to use the best HTML5 Video Converter named Any Video Converter Ultimate to easily encode and create the HTML5 video online. With this HTML5 Video Converter, you can perfectly convert videos to HTML5 videos with embedding code and HTML page for modern browsers like IE9, Firefox, Chrome, Safari, Opera and more.

 Part 1: About HTML5 Video
Part 1: About HTML5 Video
HTML5 video is an element introduced in the HTML5 draft specification for the purpose of playing videos or movies, partially replacing the object element. Adobe Flash Player is widely used to embed video content on websites such as YouTube. The Flash Player is available as a plugin for recent versions of most web browsers (such as Mozilla Firefox, SeaMonkey, Opera and Safari), with exceptions such as the browsers on the Apple iPhone and iPad, and on Android 2.1 or less). The plugin is not required for Google Chrome anymore since Google integrated the player into the browser. HTML5 video is intended by its creators to become the new standard way to show video online[citation needed], but has been hampered by lack of agreement as to which video formats should be supported in the video tag.
 Part 2: How to Convert AVI to HTML5(WebM) Video with HTML5 Video Converter
Part 2: How to Convert AVI to HTML5(WebM) Video with HTML5 Video Converter
This HTML5 Video Converter offers you many amazing features like: split video into many small clips by trimming; optionally merge and sort them to make a creative movie; remove unwanted parts on screen by cropping; tune saturation, contrast, brightness by effects feature; capture favored images while previewing the video in PNG format, etc.
Multifarious Supported Formats and Devices of the HTML5 Video Converter:
Input formats:3g2, 3gp, 3gpp, 3gp2, amv, asf, avi, avs, dat, divx, dv, dvr-ms, f4v, flv, m1v, m2p, m2t, m2ts, m2v, m4v, mkv, mod, mov, mp4, mpe, mpeg, mpeg2, mpeg4, mpg, mpv, mts, nsv, ogg, ogm, ogv, qt, rm, rmvb, tod, trp, tp, ts, vob, vro, wmv, webm
Supported Output Format:wmv, mpg, mp4, avi, asf, m2ts, 3gp, 3g2, flv, mkv, swf, webm, ogv, mp3, ogg, wav, aac, m4a, wma
Supported Output Devices:iPod, iPad, iPhone, PSP, Zune, PSP, Archos, Nintendo Wii, Google Android, BlackBerry, Windows Mobile, Creative Zen, Xbox and many other portable media player.

HTML5 Video Converter
- Record video screen with high output quality.
- Download videos and music from 100+ sites.
- Convert DVDs & CDs & videos to 200+ formats.
- Burn any video to blank DVD disc to create DVDs.
- Edit video clips with cut, crop, and special effects.
- Support NVIDIA NVENC hardware acceleration.
Add AVI video files to Any Video Converter Ultimate
Simply click Add Video button to import AVI video files from your hard drive to the program. Batch video conversion mode and merging videos are supported.
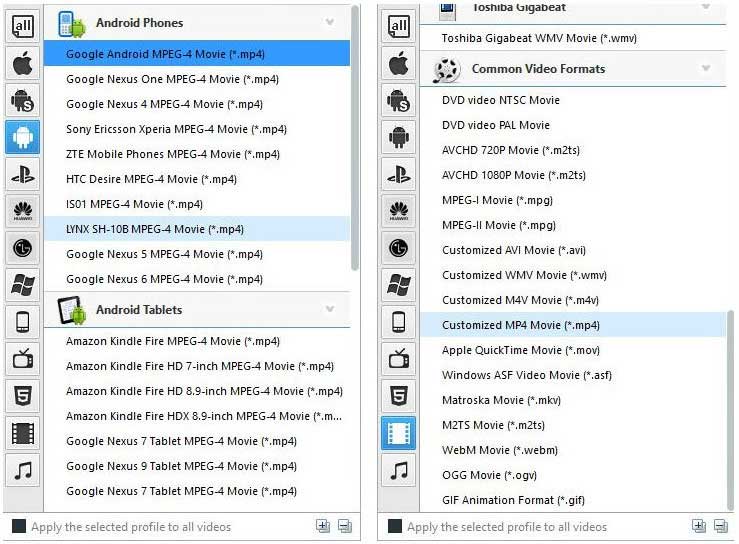
Select proper output formats
Click drop-down list of "profile" to choose WebM Movie(*.webm) or MP4, OGV (for Chrome users) as the output format.
You can also select your save location for the resulting file(s), and adjust your audio bitrate and sample bitrate under Audio Options in the bottom-right corner.

Customize video
Under preview window, click Clipping video or Video Crop Effect to personalize your video. You can also customize video and audio settings (e.g. Video Codec, Video Bitrate, Audio Codec, Audio Bitrate, Audio Channel) in the HTML5 Video Converter to enhance the experience of enjoying output videos.
Start Conversion
Click Convert button to start converting AVI to HTML5 video. After conversion, you may click "Output Folder" button to get the encoded video.
 Part 3: How to Embed Videos In Your Web Pages Using HTML5
Part 3: How to Embed Videos In Your Web Pages Using HTML5
From giant video sites like YouTube to Wikipedia, everyone it seems wants to get their video out of Flash and into native web formats. With Microsoft recently announcing it will support the HTML5 video tag in the coming Internet Explorer 9, expect even more sites to abandon Flash for native video.
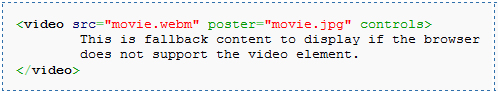
The following HTML5 code fragment will embed a WebM video into a web page.

What we’ve done is use the
To embed video in the page, use the following HTML code:
<video width="320" height="240" controls="controls" autoplay="autoplay" poster="example.jpg"> <source src="example.mp4" type="video/mp4" /> <source src="example.webm" type="video/webm" /> <source src="example.ogv" type="video/ogg" /> Video not playing? Download file instead. </video>
In the example above, video width is set to 320 pixels and video height is set to 240 pixels. controls="controls" means that the video controller bar will be displayed when mouse hovers on the video, if you don't need it, simply remove it. autoplay="autoplay" means that the video will be automatically played, if you don't want this, remove it. poster="example.jpg" means that when the video is not available, a picture named "example.jpg" will be displayed in the video area and this helps to avoid displaying a blank area. Please replace the example video (example.mp4, example.webm, example.ogv) and example picture (example.jpg) by your videos and pay attention to source path. There are some more parameters like preload, loop, error, networkState, currentSrc, buffered, readyState, etc. in HTML5's html code, please use search engine for more information.
Safari and IE9 will use the .mp4 file, Firefox, Chrome and Opera will skip to the .webm or .ogv file and play that instead. If the browser does not support the <video> tag, a download link for the media file will be displayed instead.
Note that the web server, hosting the media files, must be configured to reply with the correct MIME content types when the files are requested by the browser:
Extension: .mp4
Type: video/mp4
Extension: .webm
Type: video/webm
Extension: .ogv
Type: video/ogg
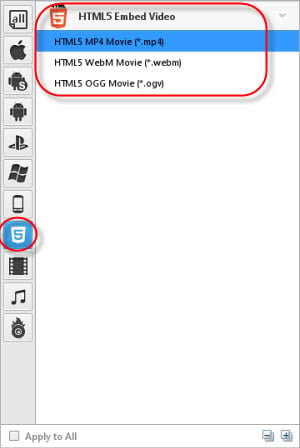
Any Video Converter supports all three kinds of HTML 5 compatible video formats. Open Any Video Converter, in output profile list select HTML5 Embed Video, then convert your video files to H.264(*.mp4), WebM(*.webm) and OGV(*.ogv). Click Output Folder button to get the output videos.
Wanna convert DVD to HTML5 format? You need to get Any Video Converter Ultimate to convert DVD to HTML5(WebM)!
 Highly Recommended
Highly Recommended

AVCLabs Video Enhancer AI
AVCLabs Video Enhancer AI is an AI-based video enhancement software to upscale video from 480p to 1080p, 1080p to 4K, and up to 8K. With AVCLabs Video Enhancer AI, you can upscale low-res videos to high resolution and bring your old videos a stunningly new look.
Learn More
Related Articles & Tips
- • How to Convert VHS to Digital High Quality, 4K Using AI
- • 5 Best AI Video Generators Review | Popular AI Text to Video Generators in 2024
- • How to Pixelate Face in A Video with Mosaic or Blur Effects Automatically
- • Best 10 Video Enhancers Apps to Improve Video Quality on iPhone, Android, PC, Mac And Online
- • Top 7 Best Video Blur Apps to Blur Faces or Any Part of A Video on iPhone, Android, Computer
- • How to Blur Part of A Video with AVCLabs Video Blur AI
- • Top 6 Best Free Video Editing Software with No Watermark
- • How to Convert, Import and Edit WebM to iMovie
 Video Converter
Video Converter
- HEVC/H.265 Converter
- H.264 Video Converter
- What is Video Codec
- Android Video Converter
- Samsung Video Converter
- Sony PS4 Video Converter
- Nokia Video Converter
- MPEG Video Converter
- Convert MP4 to MP3
- Convert MKV to MP4
- Convert M2TS to MP4
- Convert MVI to MP4
- Convert WebM to MP4
- Convert Videos to MP3
- Convert MP4 to 3GP
 DVD Converter
DVD Converter
 Video Editor
Video Editor
 Enhance Video Quality
Enhance Video Quality
- Best 10 Video Enhancer
- Improve Video Quality
- Fix Blurry Videos
- Remove Noise from Footage
- Upscale Video from HD to 4K
- Upscale Video from 480P to 1080P
- Best AI Video Upscaling Tools
- Make a Blurry Video Clear
- Best Old Video Restorer
- How to Sharpen Video
- Fix Bad Quality Videos
- Increase Video Resolution
- Convert Videos to 4K
- Upscale Anime Videos to 4K
 Enhance Image Quality
Enhance Image Quality
- Fix Blurry Pictures Online
- Make Blurrys Picture Clear
- Increase Image Resolution Online
- Remove Blur from Images
- AI Image Sharpener Online
- Topaz Gigapixel AI Alternatives
- Fix Low-resolution Photos
- Colorize Historical Photos
- Remove Noise from Photos
- AI Image Sharpener
- AI Face Retoucher
- AI Image Enlargers
 Remove Objects
Remove Objects